ポイント
とりあえずWebサーバを立ててみる
Webサーバを知らない人が学ぶためにとりあえず一番簡単なWebサーバを立ててみるための記事
-
Point 1自分のパソコンでWebサーバWebサーバを動かすと言っても何も巨大なサーバルームが必要ではありません.立てようと思えばどんなパソコンでも簡単に立てられます.
-
Point 2自分だけが見れる自分のパソコンにWebサーバを見れたら世界中の人が見れるわけではありません.
-
Point 3様々なWebサーバWebサーバはいろいろなプログラミング言語で様々な種類のWebサーバが開発されています.ただよく使われるものはあります.

ステップ概要
とりあえずWebサーバを立ててみる
自分のパソコンにWebサーバを立てるというのはどういうことか解説します
実際に様々なWebサーバを立てる前に表示するHTMLなどを用意します.
実際にPython2/3のHTTPモジュールを使用して小さなWebサーバを立ててみます
実際にRubyでシンプルなWebサーバを立ててみます
実際にPHPでシンプルなサーバを立ててみます
世の中にはもっと様々なことができるWebサーバソフトウェアがあり、それらを紹介します.
Step
自分のパソコンにWebサーバを立てるって?
これからWebサーバを自分のパソコンで立ててみます.
Webサーバはページを見たい人にページを送るためのプログラムです
どんなパソコンでもスマホでも回路でも立てられると思ってもらって大丈夫です.
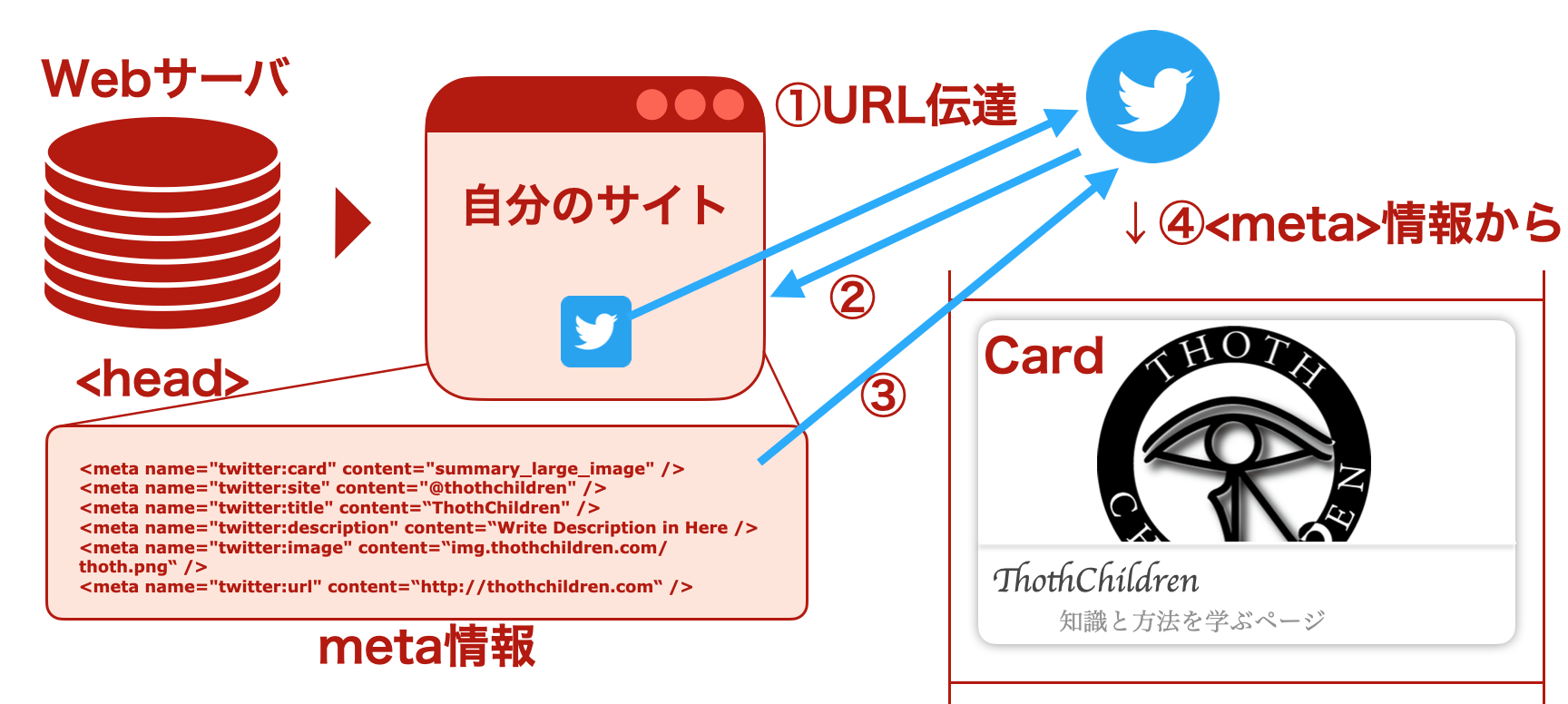
今から紹介するプログラムは非常にシンプルなもので複雑なことはできないWebサーバですが、本来Webサーバはページをただ配るだけでなく、ページを人に加工したり、見せるページを変えたりなど様々なことができます
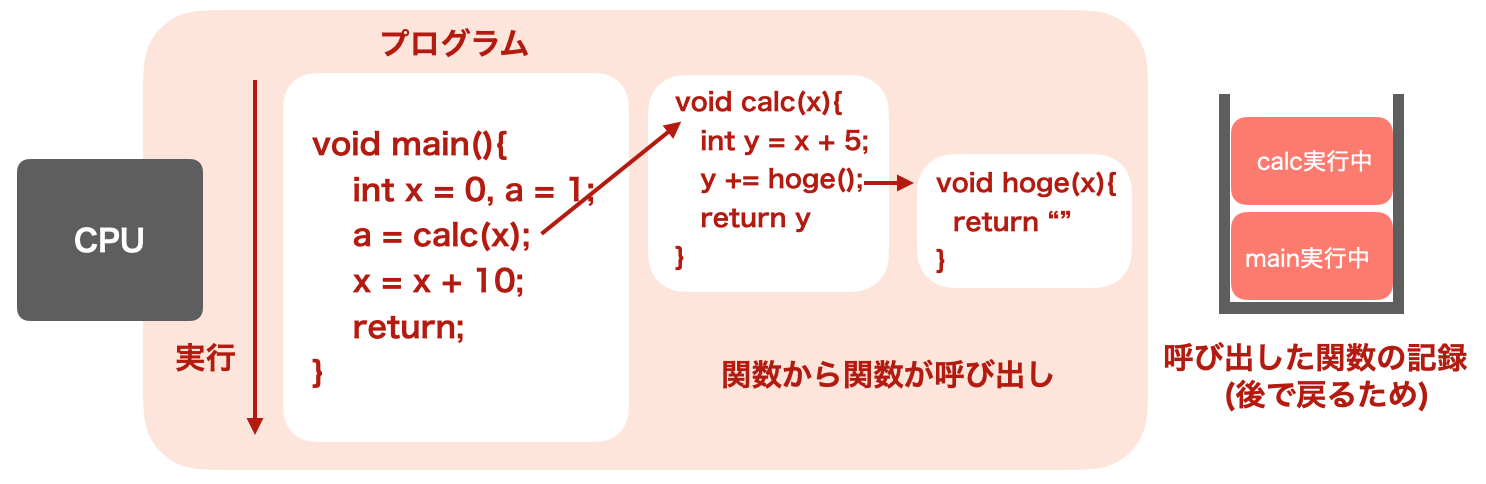
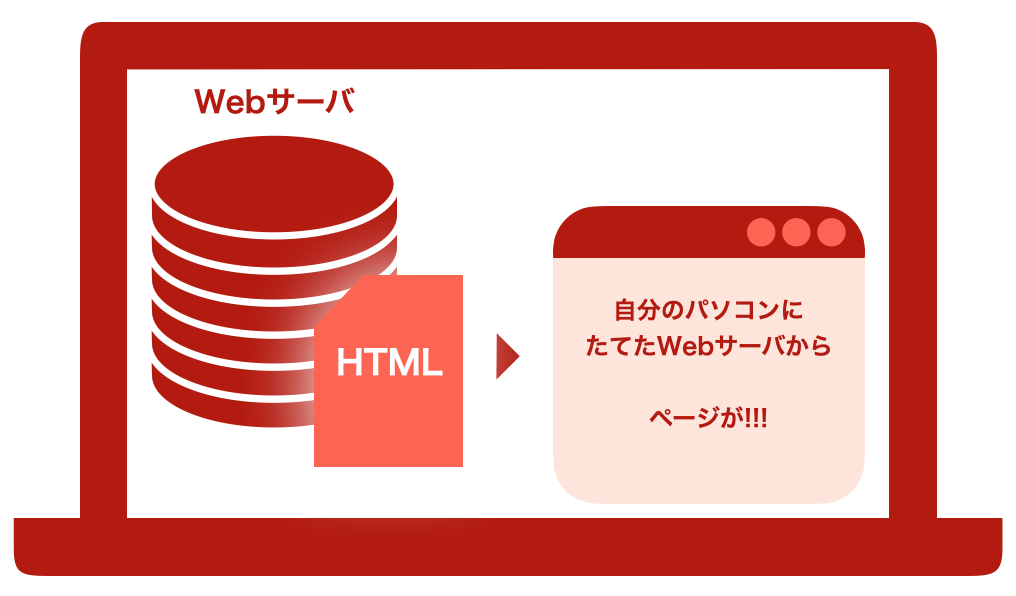
![]() 他の様々なブラウザやメールといったアプリを立ち上げるのと同じようにWebサーバを立ち上げることができます.
他の様々なブラウザやメールといったアプリを立ち上げるのと同じようにWebサーバを立ち上げることができます.
実際のWebサーバもどこかのパソコンで実行されていますが、そのパソコンが世界から見られるように他の人からの要求が来るのを待つように設定してあります.しかし、逆に言えばその設定の違いだけで、あたなのパソコンも他のWebサイトと同様に他の人が見られるようにはできます.
自分のパソコンのことをよく"ローカル"と呼びます.今から立てるWebサーバはローカルで立ち上げており、設定をしていないので基本的に自分だけが見れる状態です.(頑張れば見れる状況になっていることもあるかもしれません.)
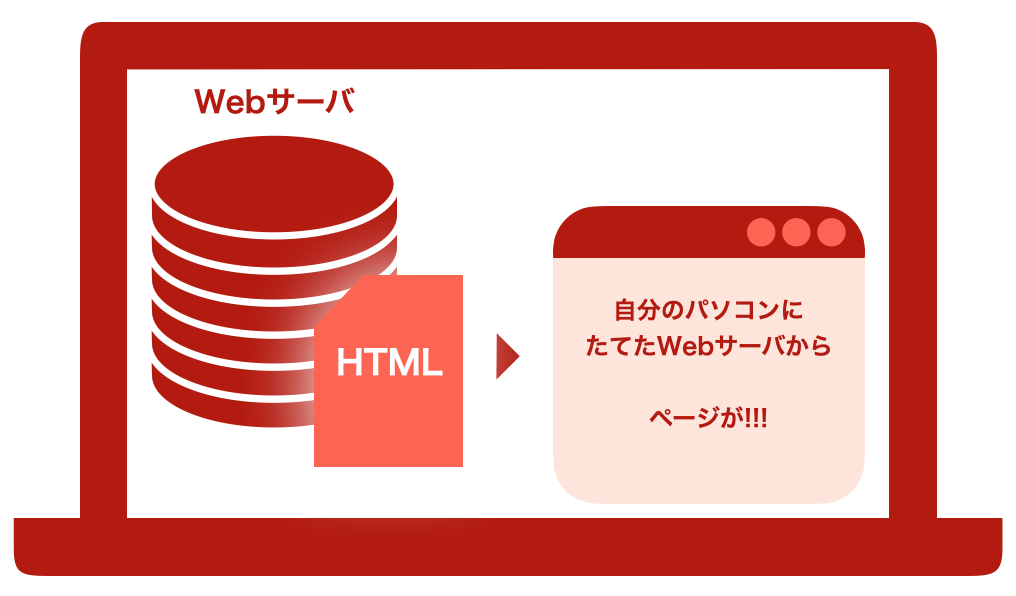
![]() この環境で作ってしまえば、本番と大きな違いはないので、いざ公開するときも何もプログラムに変更する必要はありません.
この環境で作ってしまえば、本番と大きな違いはないので、いざ公開するときも何もプログラムに変更する必要はありません.
それではWebサーバを立てる準備をしましょう.
Webサーバはページを見たい人にページを送るためのプログラムです
どんなパソコンでもスマホでも回路でも立てられると思ってもらって大丈夫です.
ポイント : 「自分のパソコンにWebサーバを立てる」とは
自分のパソコン上でWebページを配るプログラムを起動しておく(実行しておく)こと
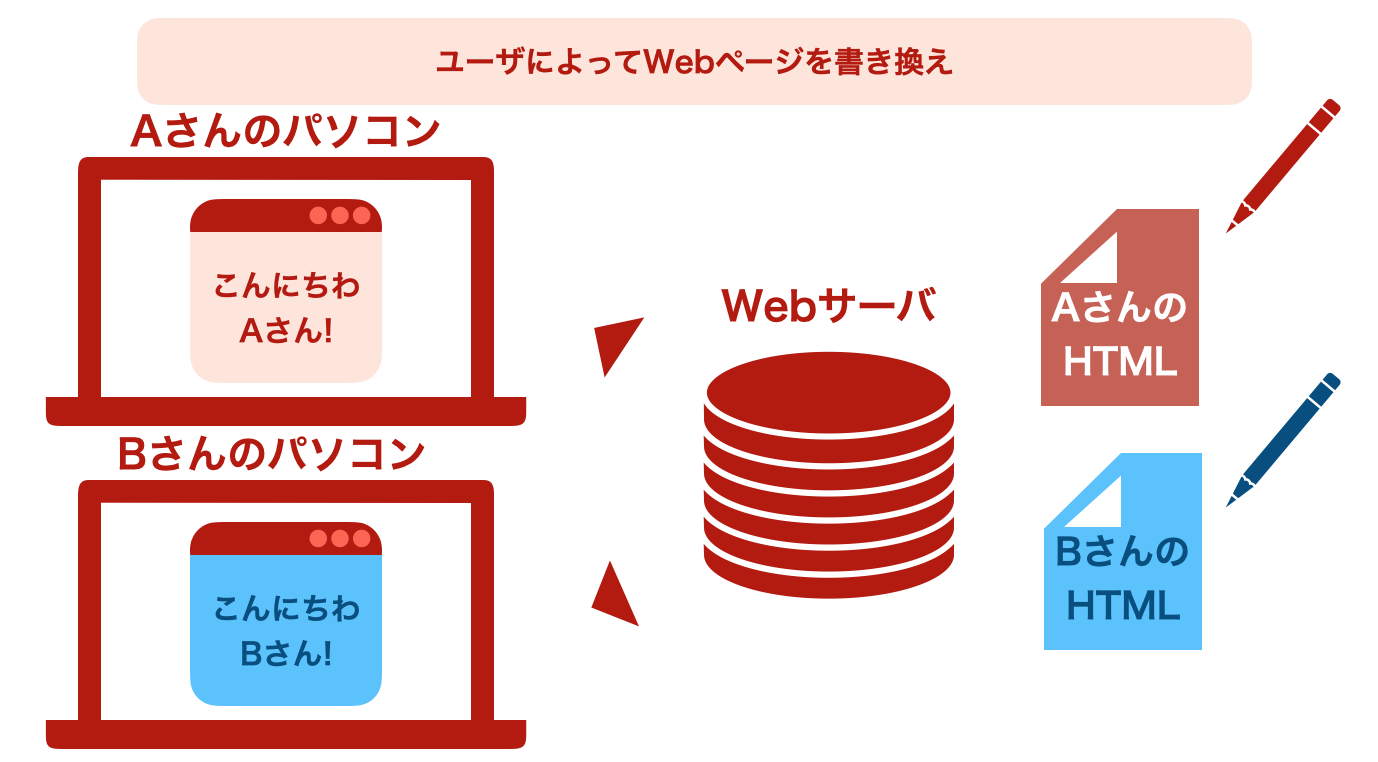
ユーザによってページを加工

実際のWebサーバもどこかのパソコンで実行されていますが、そのパソコンが世界から見られるように他の人からの要求が来るのを待つように設定してあります.しかし、逆に言えばその設定の違いだけで、あたなのパソコンも他のWebサイトと同様に他の人が見られるようにはできます.
自分のパソコンのことをよく"ローカル"と呼びます.今から立てるWebサーバはローカルで立ち上げており、設定をしていないので基本的に自分だけが見れる状態です.(頑張れば見れる状況になっていることもあるかもしれません.)
ローカル環境でWebサーバを立てる様子

それではWebサーバを立てる準備をしましょう.
Step
Webサーバを立てる前の準備
下記のようなディレクトリ構成になるようにフォルダとファイルを用意していきます.
下記のTutorialでも使用したindex.htmlを使用します.
 メモ帳を開いて以下の中身を貼り付け、index.htmlとして保存してください.
下記では必ず「www」のフォルダで作業をしてください.(wwwという名前が大事というわけではありません.)
メモ帳を開いて以下の中身を貼り付け、index.htmlとして保存してください.
下記では必ず「www」のフォルダで作業をしてください.(wwwという名前が大事というわけではありません.)
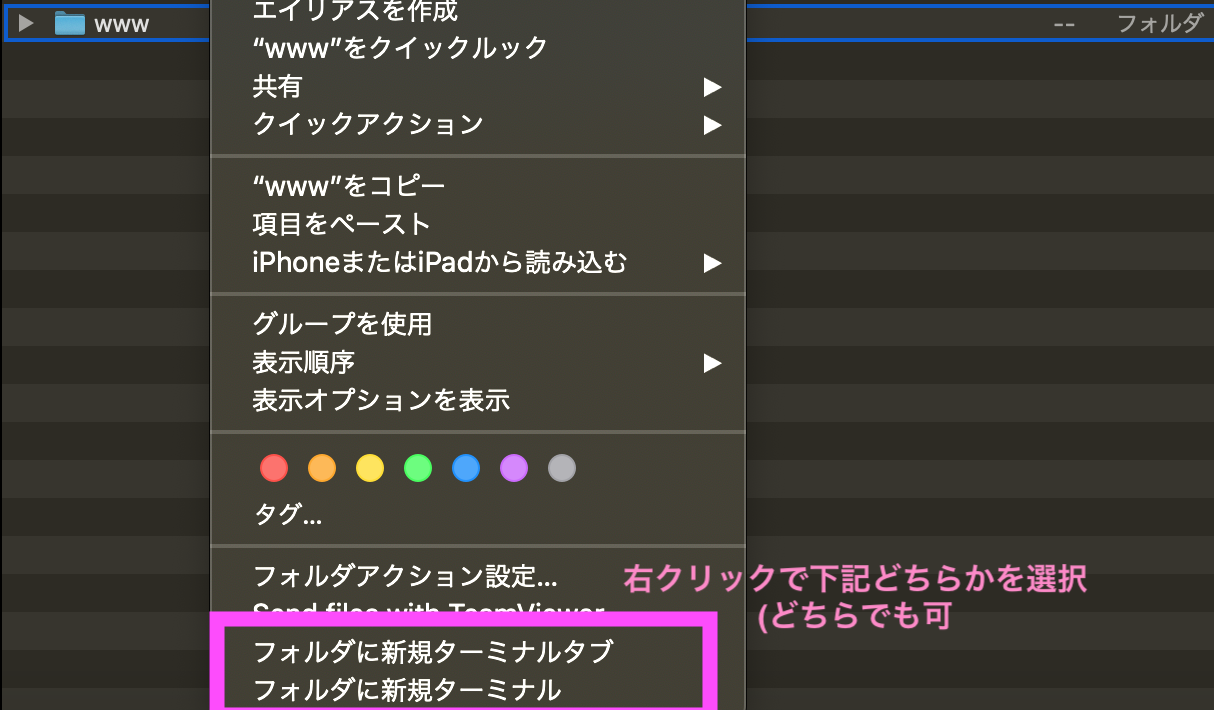
そのフォルダを右クリックして「フォルダに新規ターミナル」として開いてください.
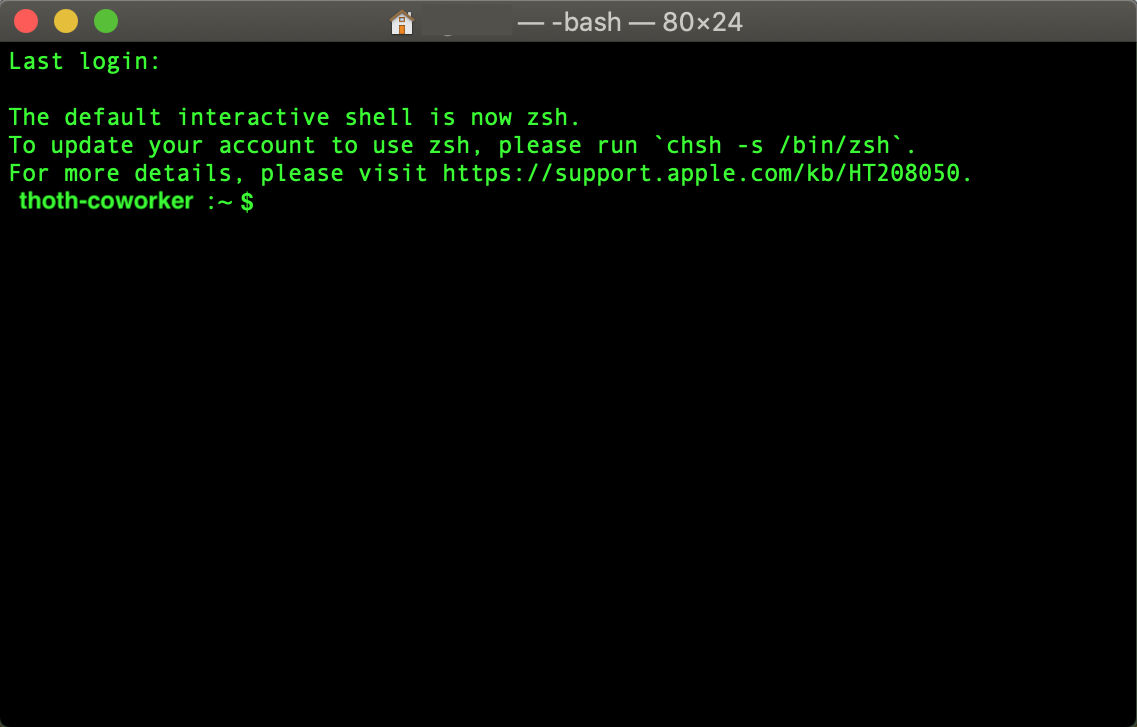
![]() 立ち上げると以下のような画面が出てきます.
立ち上げると以下のような画面が出てきます.
![]()
または
アプリケーションから「ターミナル.app」または「Terminal.app」を見つけて起動して、cdコマンドを用いてwwwまで移動してください.
cdとlsコマンドでフォルダを移動してwwwになるまで続けます.
DIRコマンドとCDコマンドを用いてwwwコマンドまで移動してください.
開いたらwwwフォルダまで移動します.
Folder : Webサーバでページを表示するためのフォルダ
www/
index.html

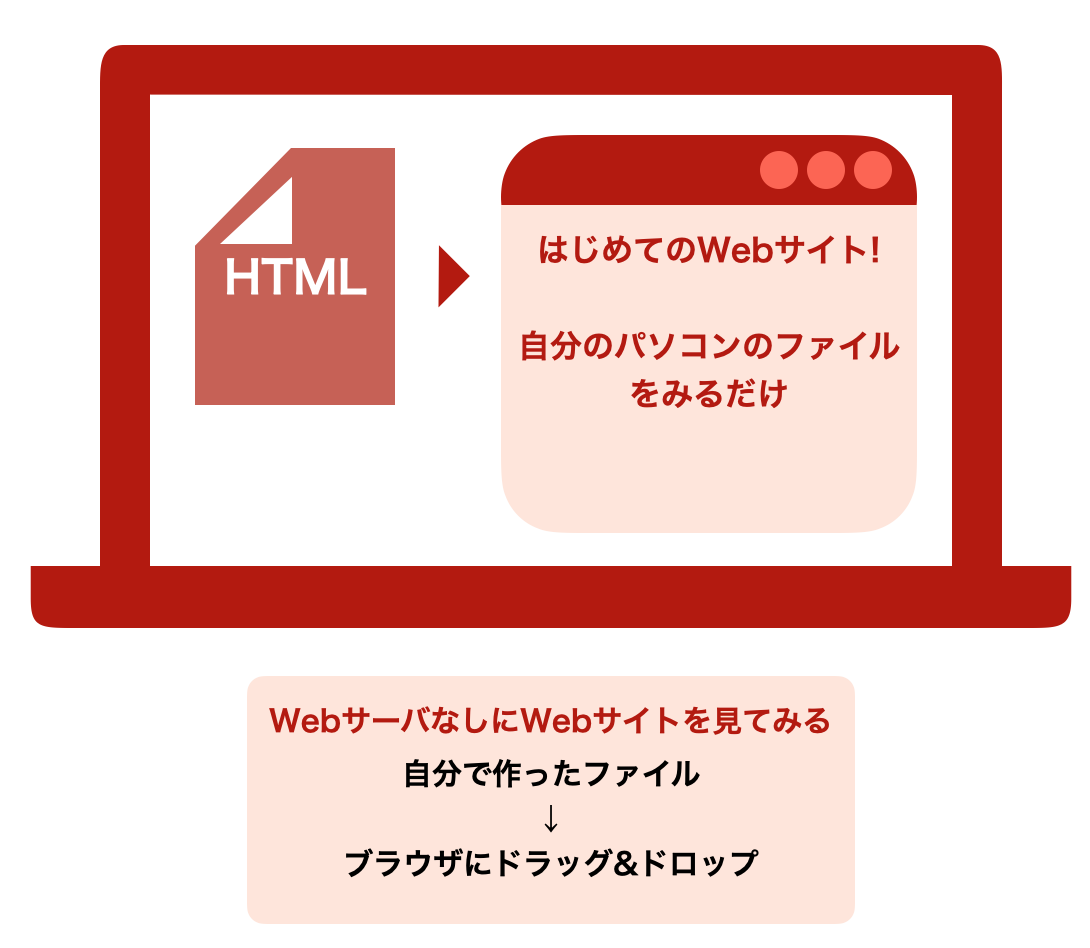
WebサーバなしでWebサイトを表示してみる
Webサーバの役割を理解するため,Webサーバを立てずに自分のWebサイトを開いてみます.
リンク
HTML : 初めての自分のページを作る
index.html
<html>
<head>
</head>
<body>
<h2>
自分の初めてのWebサイト
</h2>
<div style='color:red'>
私の名前はThoth Childrenです!
</div>
</body>
</html>
Macの場合
フォルダでwwwを表示しておきます.そのフォルダを右クリックして「フォルダに新規ターミナル」として開いてください.
wwwを右クリックしてフォルダをターミナルで開く

MacのTerminal.appを立ち上げた様子

または
アプリケーションから「ターミナル.app」または「Terminal.app」を見つけて起動して、cdコマンドを用いてwwwまで移動してください.
cdとlsコマンドでフォルダを移動してwwwになるまで続けます.
Windowsの場合
Windowsの場合はコマンドプロンプトを開いてください.DIRコマンドとCDコマンドを用いてwwwコマンドまで移動してください.
Ubuntu(Linux)の場合
他OSと同様にTerminalを立ち上げてください.Ctrl + Alt + Tで開けます.開いたらwwwフォルダまで移動します.
Step
とりあえずPythonで自分のパソコンにWebサーバ
PythonでWebサーバを立てる方法についてです.
これを実行するにはPythonをインストールする必要があるので、下記の公式ページを参考にPythonをインストールしておいてください.Macや一部Linuxでは初めからインストールされているかと思いますので、インストール作業が不要です.
これを実行するにはPythonをインストールする必要があるので、下記の公式ページを参考にPythonをインストールしておいてください.Macや一部Linuxでは初めからインストールされているかと思いますので、インストール作業が不要です.
公式Pythonインストール
リンク
各OSで立ち上げたターミナルで下記を実行してください.
Pythonのバージョンによって実行するコマンドが異なるのでご注意ください.
Bash : Pythonのバージョンを確認する
python --version
Python2の場合
Bash : Python2でWebサーバを立てる
python -m SimpleHTTPServer 8000
Python3の場合
Bash : Python3でWebサーバを立てる
python3 -m http.server 8000
: ブラウザで開く
http://localhost:8000/index.html
index.htmlを開いた画面