Top
Web
Webサイトに小機能を追加していく
WebサイトにSNS対応する
ポイント
WebサイトにSNS対応する
WebサイトをとりあえずSNS対応して共有できるようにしておくための記事
-
Point 1各社の共有ボタンを設置SNSの対応のまず一歩は、TwitterやFacebookの共有ボタンを設置することです.ユーザが気軽に他人に共有しやすくなります.
-
Point 2OGPタグで共有時の情報を充実共有した時に画像を出したり、タイトル、説明などを表示します.一般的にはOGPタグを設定すれば良いですが、SNSによっては独自の設定を付与することもあります
-
Point 3ロゴは大体配布. 編集厳禁多くのSNSは共有ボタンが設置されることを前提にボタン作成ツールやロゴ、ブランドリソースを配布しています.これらは色や変形を許可しないことがほとんですので注意して使用してください.
-
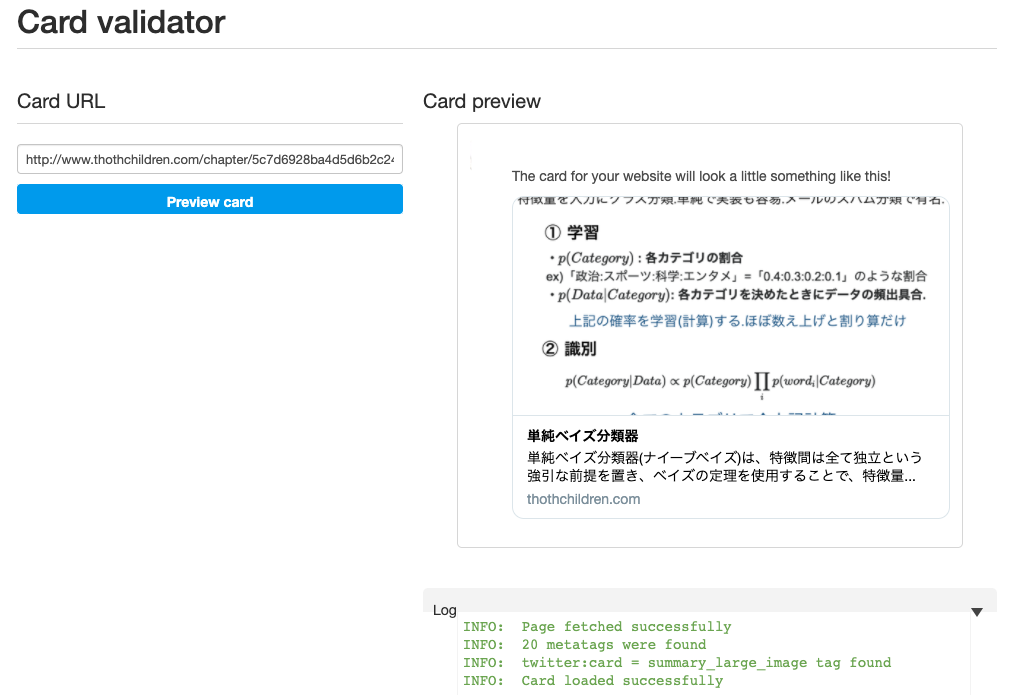
Point 4どう投稿されるか確認できるTwitterなどはCard Validatorによって投稿前に適切にカードが表示されるかが確認できます.投稿せずに確認できるのでサイト公開前などに行ってみましょう.

ステップ概要
WebサイトにSNS対応する
Step
WebサイトのSNS対応をする
WebサイトのSNS対応についてですが、とりあえず対応するのに下記二つが挙げられます.
簡単な話ですがなぜ共有ボタンを置くのかについてです. 共有ボタンを置くことでユーザが簡単に共有することが可能になるためです.具体的には、適切なURLのテキストやタイトルを添えたり場合によってはハッシュタグや@アカウントなどを付け加えることができるためです.ユーザはボタンを押すだけで自身のSNSのサイトが開き、すでにそこには文字列がある程度書きこまれている状態になるため、あとは感想だけ記入すればよい状況になります.
各SNS会社によってその共有ボタンの置き方やサポートのされ方は異なるので要確認です.
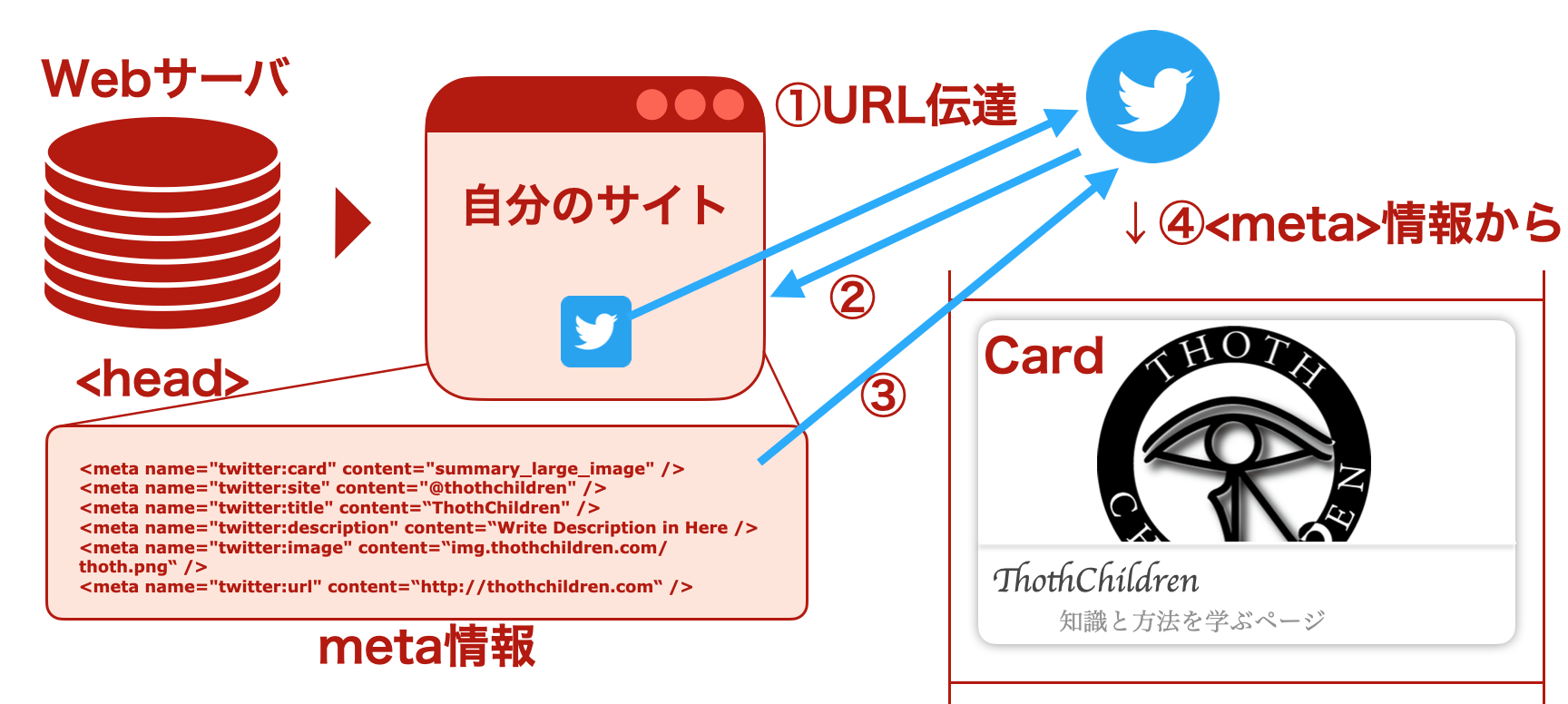
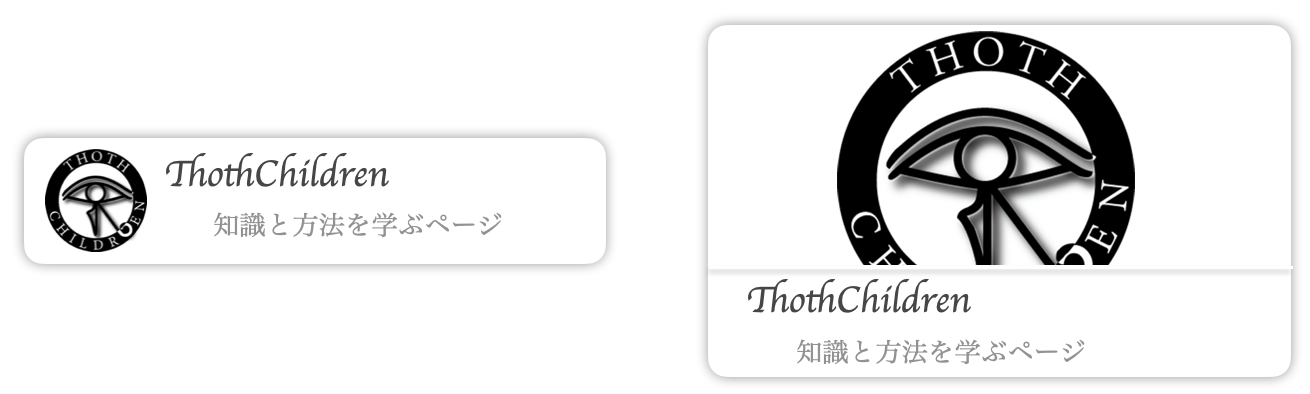
下図のように、SNSによっては表示の仕方をカスタマイズすることができます.その設定をあらかじめしておき、共有してもらいたいキャッチーな画像を表面に出させることなどが可能になります.多くの場合、画像やタイトル、説明文などをSNS側から取得してもらえます.
![]() これらを対応するために多くの場合はogpタグを用いてSNS側に情報を伝えます.
詳しい書き方は後ほど記述します.
これらを対応するために多くの場合はogpタグを用いてSNS側に情報を伝えます.
詳しい書き方は後ほど記述します.
ロゴやブランドリソースはあらかじめ各SNS会社が提供しています.そのためボタンに使う画像などはSNS会社が配っている画像を使ったり公式の共有ボタン生成サイトを利用すればよいです.それらは多くの場合編集が禁止されていますので使用の際はご注意ください.(色も形も)
ポイント : WebサイトでSNS対応をとりあえずするには...
- SNSの共有ボタンを置く
- SNS共有時の表示を調整する
なぜ共有ボタンを置くのか
簡単な話ですがなぜ共有ボタンを置くのかについてです. 共有ボタンを置くことでユーザが簡単に共有することが可能になるためです.具体的には、適切なURLのテキストやタイトルを添えたり場合によってはハッシュタグや@アカウントなどを付け加えることができるためです.ユーザはボタンを押すだけで自身のSNSのサイトが開き、すでにそこには文字列がある程度書きこまれている状態になるため、あとは感想だけ記入すればよい状況になります.
各SNS会社によってその共有ボタンの置き方やサポートのされ方は異なるので要確認です.
SNS共有時の表示を調整する
下図のように、SNSによっては表示の仕方をカスタマイズすることができます.その設定をあらかじめしておき、共有してもらいたいキャッチーな画像を表面に出させることなどが可能になります.多くの場合、画像やタイトル、説明文などをSNS側から取得してもらえます.
適切に表示を調整した場合の共有のされ方

共有ボタンなどのロゴ
ロゴやブランドリソースはあらかじめ各SNS会社が提供しています.そのためボタンに使う画像などはSNS会社が配っている画像を使ったり公式の共有ボタン生成サイトを利用すればよいです.それらは多くの場合編集が禁止されていますので使用の際はご注意ください.(色も形も)
Step
Twitterの共有ボタンを設置する
シンプルなTweetボタン
それでは実際にTwitterの共有ボタンを作る場合ですが、下記サイトで作成することができます.
これは特に設定なく置かれたページのURLとタイトルを取得してユーザがTwitterでツイートできるようにするものです.
Twitter公式のTweetボタン作成ページ
リンク
HTML : 提供されたTweetボタンのコード
<a href="https://twitter.com/share?ref_src=twsrc%5Etfw" class="twitter-share-button"
data-show-count="false">Tweet</a>
<script async src="https://platform.twitter.com/widgets.js"
charset="utf-8"></script>
上記のコードを実際に貼った場合 (Tweetボタンを押してみてください)
カスタムしたTweetボタン
こちらは様々なクエリパラメータを使用してより高機能なTweetボタンを用意することができるものです.それらのパラメータを下記にまとめます. WebIntentURLにパラメータを付け加えることで、特別なTweetボタンを作っています.
ポイント : カスタムTweetボタンのパラメータ
- text : デフォルトで描きたい文字列
- url : 共有したいリンク
- hashtags : 付与したいハッシュタグ(カンマ区切りで複数可)
- via : サイトの公式アカウントなどに@を付与
- related : 関連するユーザを表示するようにする
HTML : ThothChildrenに設置するコードのコード
<a href="https://twitter.com/share?url=http%3A%2F%2Fwww.thothchildren.com%2Fchapter%2F59d9a131b1c64276487d987d&via=thothchildren&related=twitterapi%2Ctwitter&hashtags=ThothChildren&text=This%20is%20Title&"
target="_blank">Tweet</a>
実際に作ったカスタムTweetボタン
下記に公式ドキュメントを貼り付けておきます.
ご参照ください.
Twitter公式のWeb Intent URLのドキュメント
リンク
Twitter公式のロゴ/ブランド
リンク