ポイント
Webでリアルタイム顔認識を動かしてみる
Webで簡単に最新のDeepLearningによるWebカメラ+リアルタイム顔認識を試すための記事
-
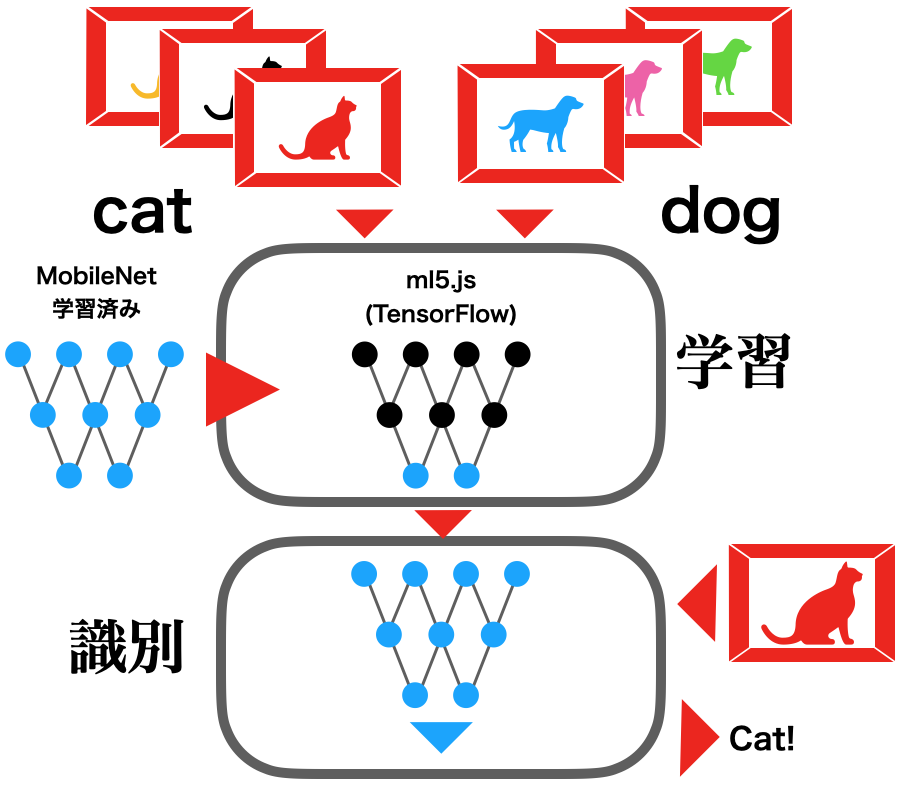
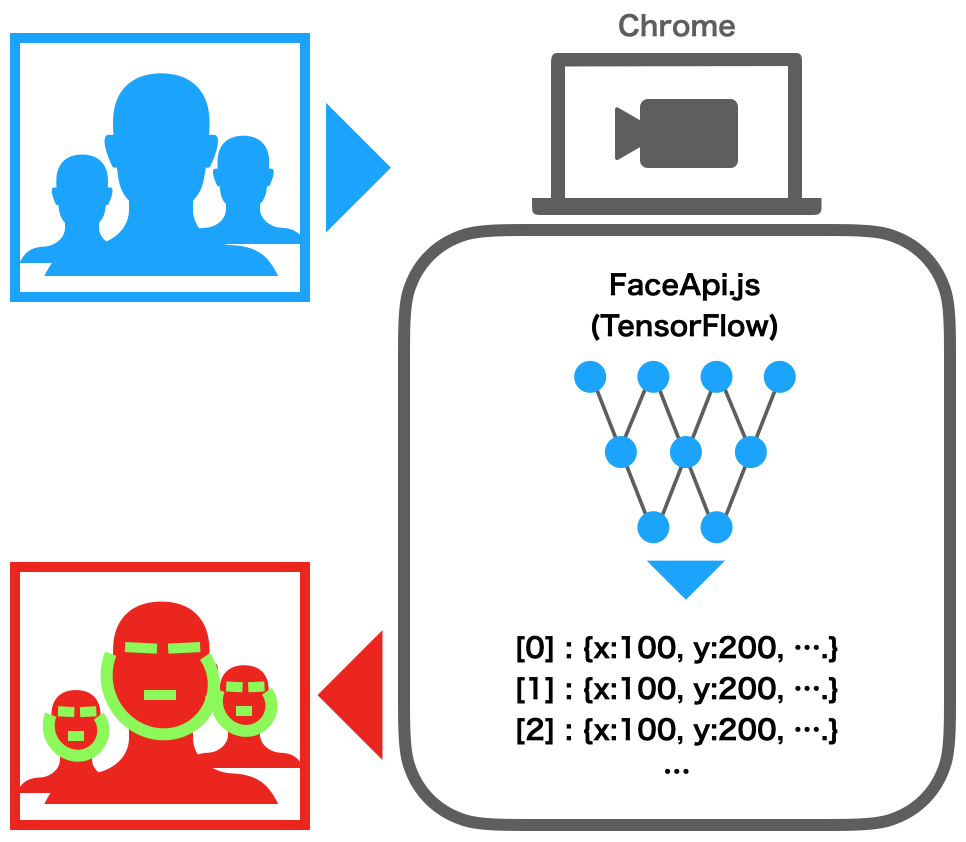
Point 1FaceApi.jsを試用FaceApi.jsはTensorFlowを利用した学習済みネットワークによる顔認識ライブラリです.JavaScriptでクライアントサイドのブラウザ内で完結し、GPU等は特別必要なく10fpsほどの処理を行います
-
Point 2Webカメラを使用Webカメラの動画を使用して、許可をもらった上で顔認識をします.
-
Point 3複数人の顔認識を描く顔のパーツ付きで実現複数人の顔を検出し顔のパーツを頂上表示. 各点の座標を取得可能です.

ステップ概要
Webでリアルタイム顔認識を動かしてみる
何よりもまず顔認識のサンプルコードを準備します.
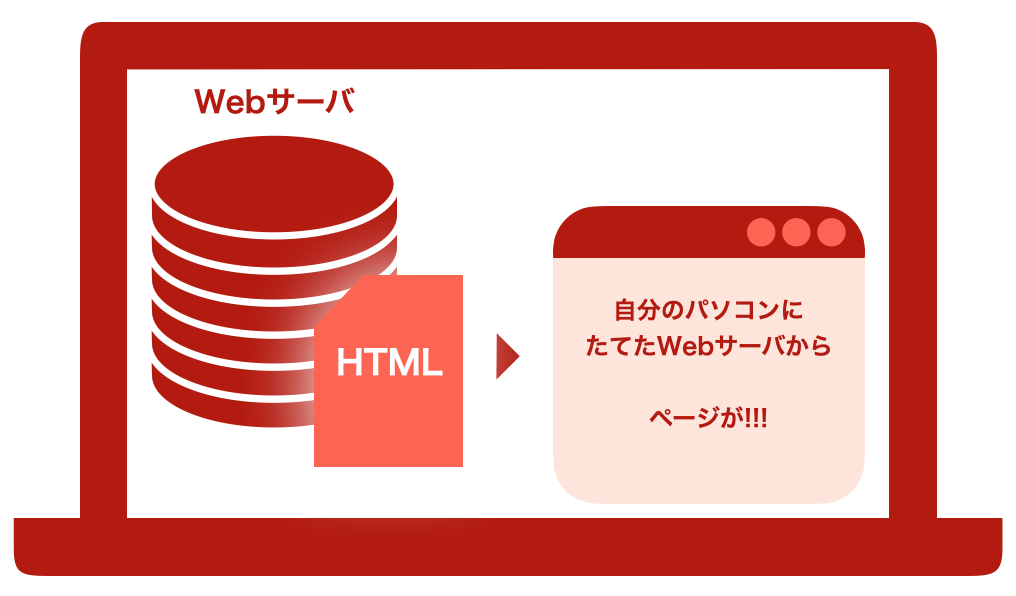
Pythonを使って簡易的なWebサーバを立てます
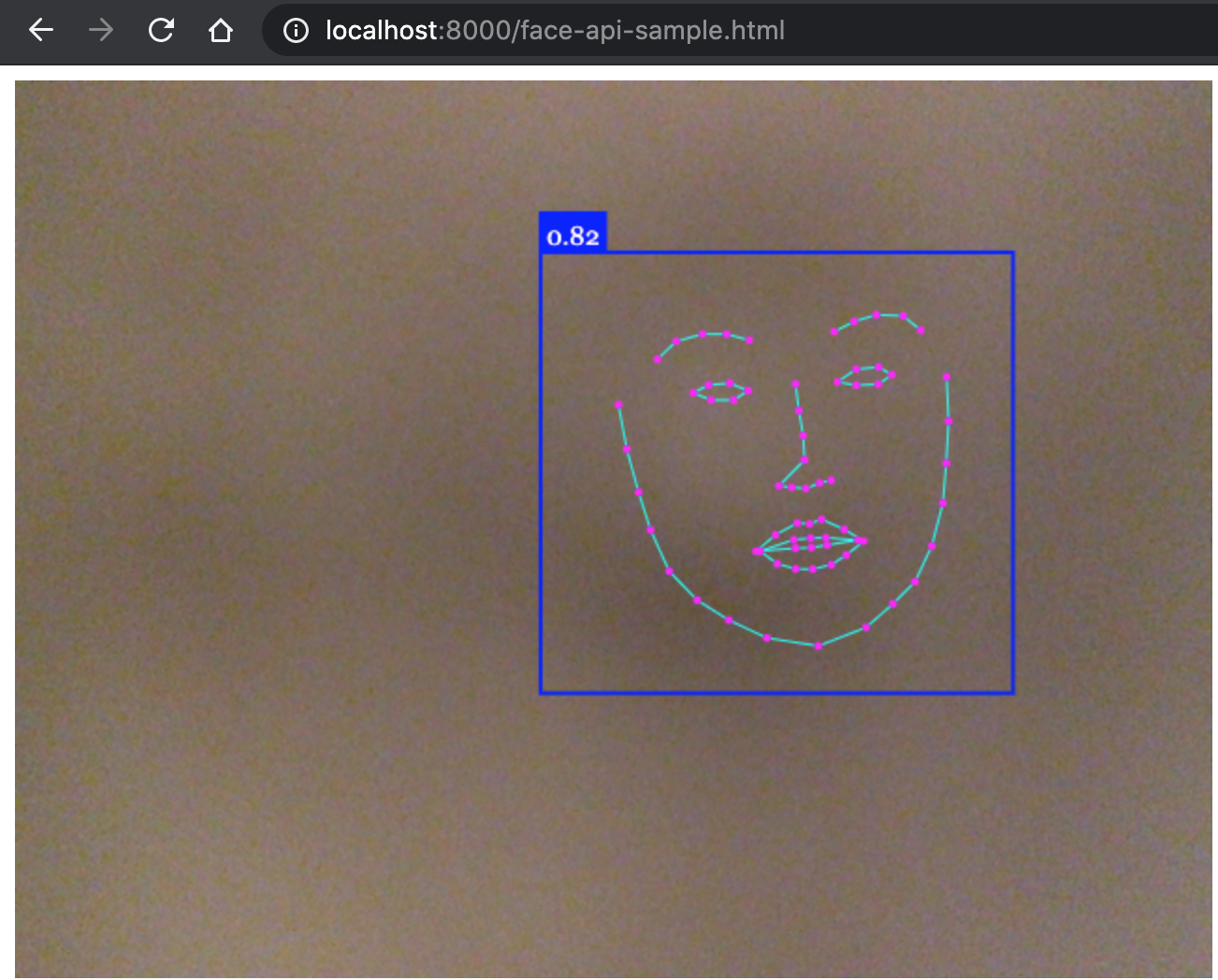
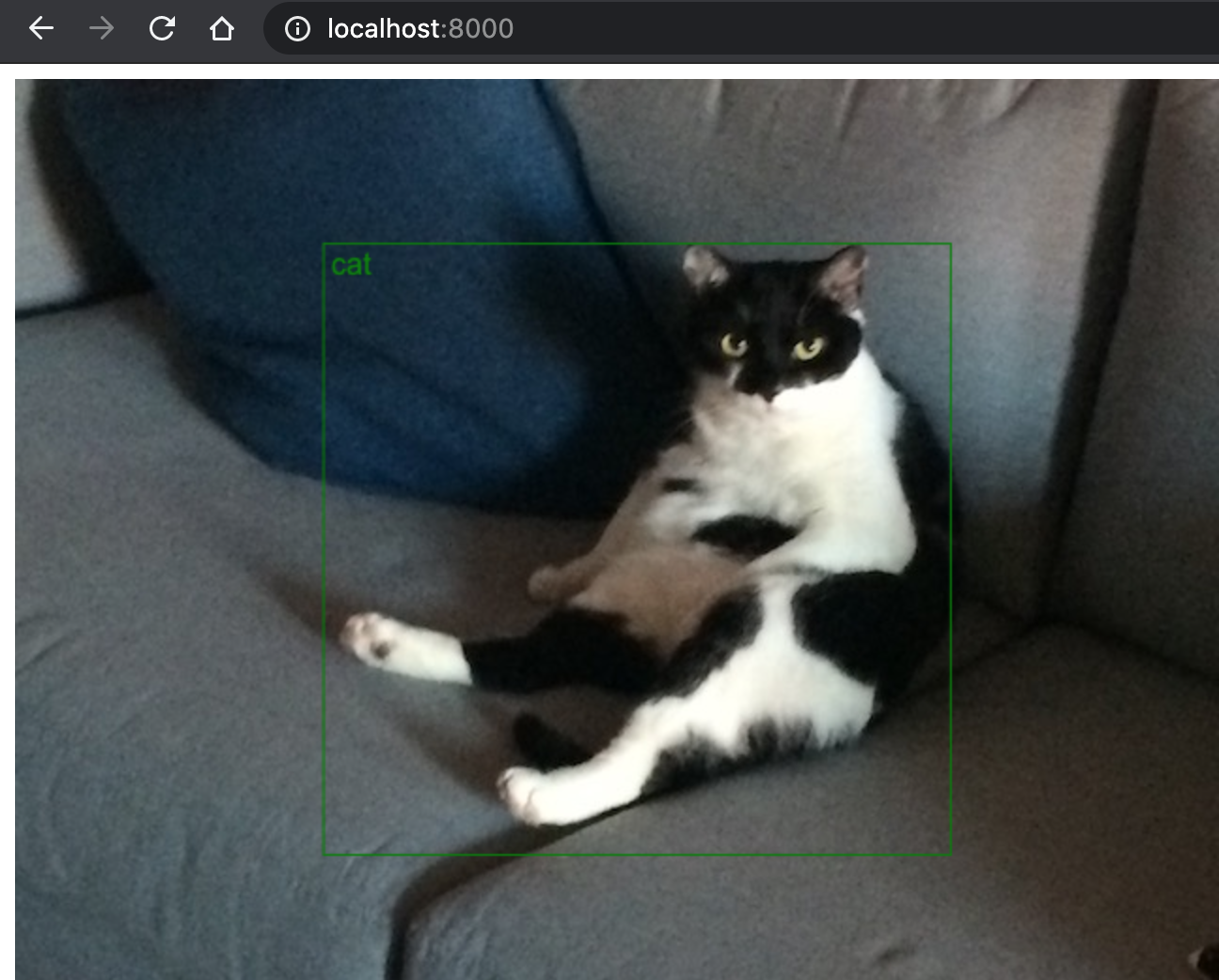
実行して実際にWebカメラによるリアルタイム顔認識を確認します
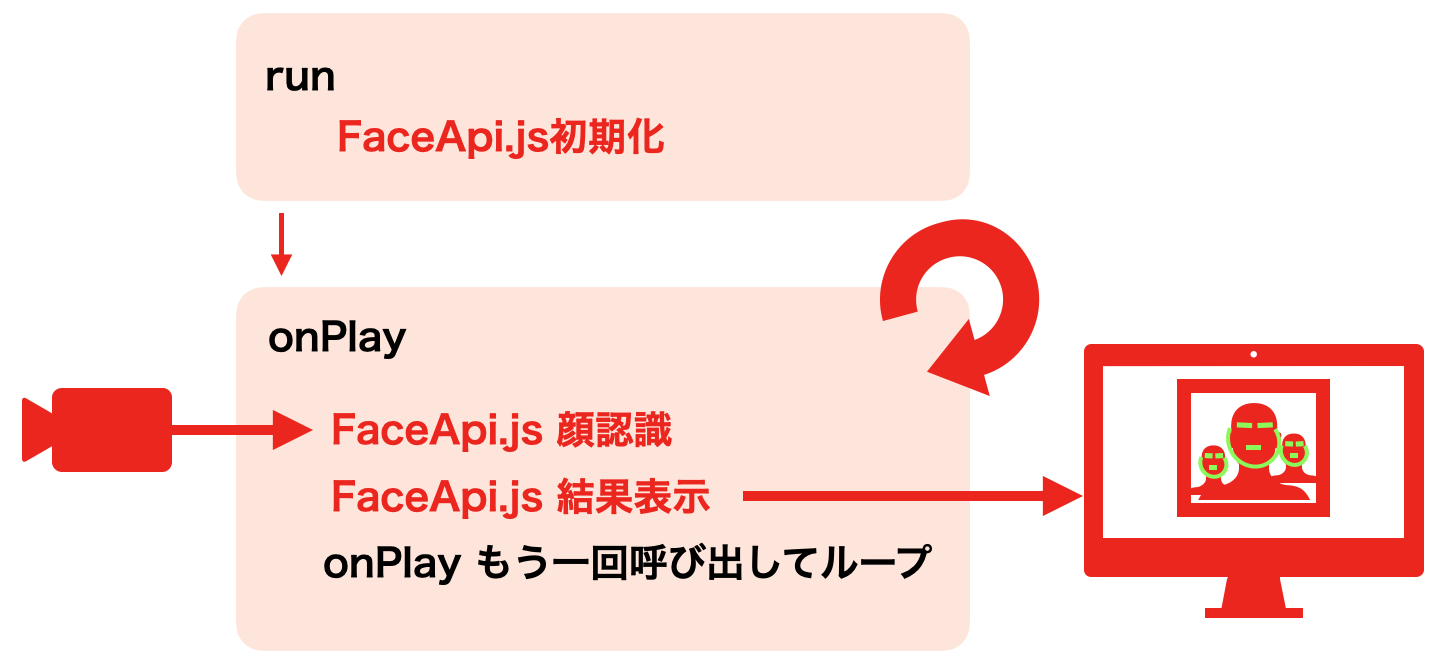
カメラの整備や初期化などコード全体の解説
顔認識を実行している箇所に関して解説
結果表示を行なっている箇所の解説
Step
顔認識プログラムを準備
次にプログラムを用意し、動かすことを優先します.全体の解説は追って行います.
以下のようなフォルダの構造になるように次のファイルを置いてください.
続いて各ファイルの中身です.
まず,face-api-sample.htmlは以下のコードとなります.
また、jsonとshard1のファイルに関しては下記のレポジトリのパスより取得ください.
libフォルダにあるface-api.min.jsに関しては下記より取得ください.
以下のようなフォルダの構造になるように次のファイルを置いてください.
Folder : 顔認識プログラムのフォルダ
face-api-sample.html
face_landmark_68_model-shard1
face_landmark_68_model-weights_manifest.json
face_landmark_68_tiny_model-shard1
face_landmark_68_tiny_model-weights_manifest.json
tiny_face_detector_model-shard1
tiny_face_detector_model-weights_manifest.json
lib/
face-api.min.js
まず,face-api-sample.htmlは以下のコードとなります.
HTML : FaceApi.jsによるリアルタイムWebカメラ顔認識
face-api-sample.js
<html>
<head>
<script src="./lib/face-api.min.js"></script>
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
</head>
<body>
<div style="position: relative">
<video id="video" onloadedmetadata="onPlay(this)" muted autoplay width="640" height="480"></video>
<canvas id="facecanvas" style=" position: absolute; top: 0; left: 0;" width="640" height="480"></canvas>
</div>
<script>
const canvas = document.getElementById( 'facecanvas' );
const videoEl = document.getElementById( 'video' );
const inputSize = 224;
const scoreThreshold = 0.5;
const options = new faceapi.TinyFaceDetectorOptions({ inputSize, scoreThreshold });
async function onPlay()
{
if(videoEl.paused || videoEl.ended || !faceapi.nets.tinyFaceDetector.params)
return setTimeout(() => onPlay())
const result = await faceapi.detectSingleFace(videoEl, options).withFaceLandmarks()
if (result) {
const dims = faceapi.matchDimensions(canvas, videoEl, true)
const resizedResult = faceapi.resizeResults(result, dims)
faceapi.draw.drawDetections(canvas, resizedResult)
faceapi.draw.drawFaceLandmarks(canvas, resizedResult)
}
setTimeout(() => onPlay())
};
async function run(){
await faceapi.nets.tinyFaceDetector.load('/')
await faceapi.loadFaceLandmarkModel('/')
const stream = await navigator.mediaDevices.getUserMedia({ video: {} })
videoEl.srcObject = stream;
}
$(document).ready(function() {
run();
});
</script>
</body>
</html>
jsonファイルやshard1のファイル
リンク
face-api.min.js
リンク