ポイント
Webで物体検出を動かしてみる
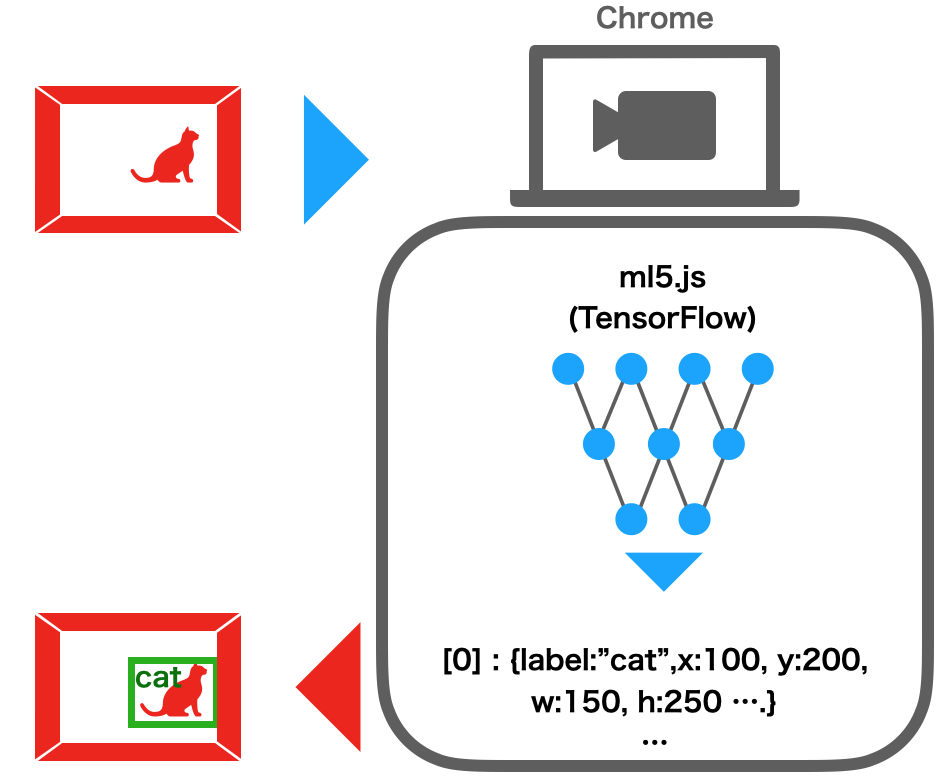
Webで最新のDeepLearningによる画像の物体検出を簡単にやってみるための記事
-
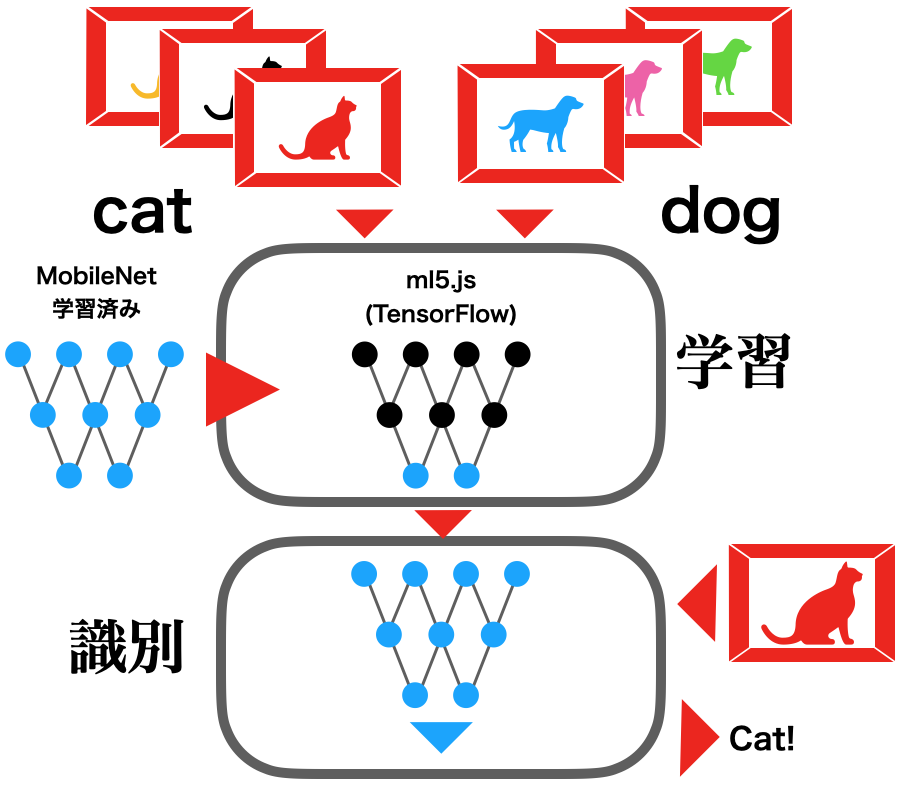
Point 1ML5.jsを試用ML5.jsは誰でも簡単に最新の機械学習技術をブラウザで使うことができるライブラリ
-
Point 2CocoSSD学習済みモデルを使用YoloやCocoSSDがML5.jsでは選択して使用することができる.ここではCocoSSDを使った非常にシンプルなサンプルを掲載
-
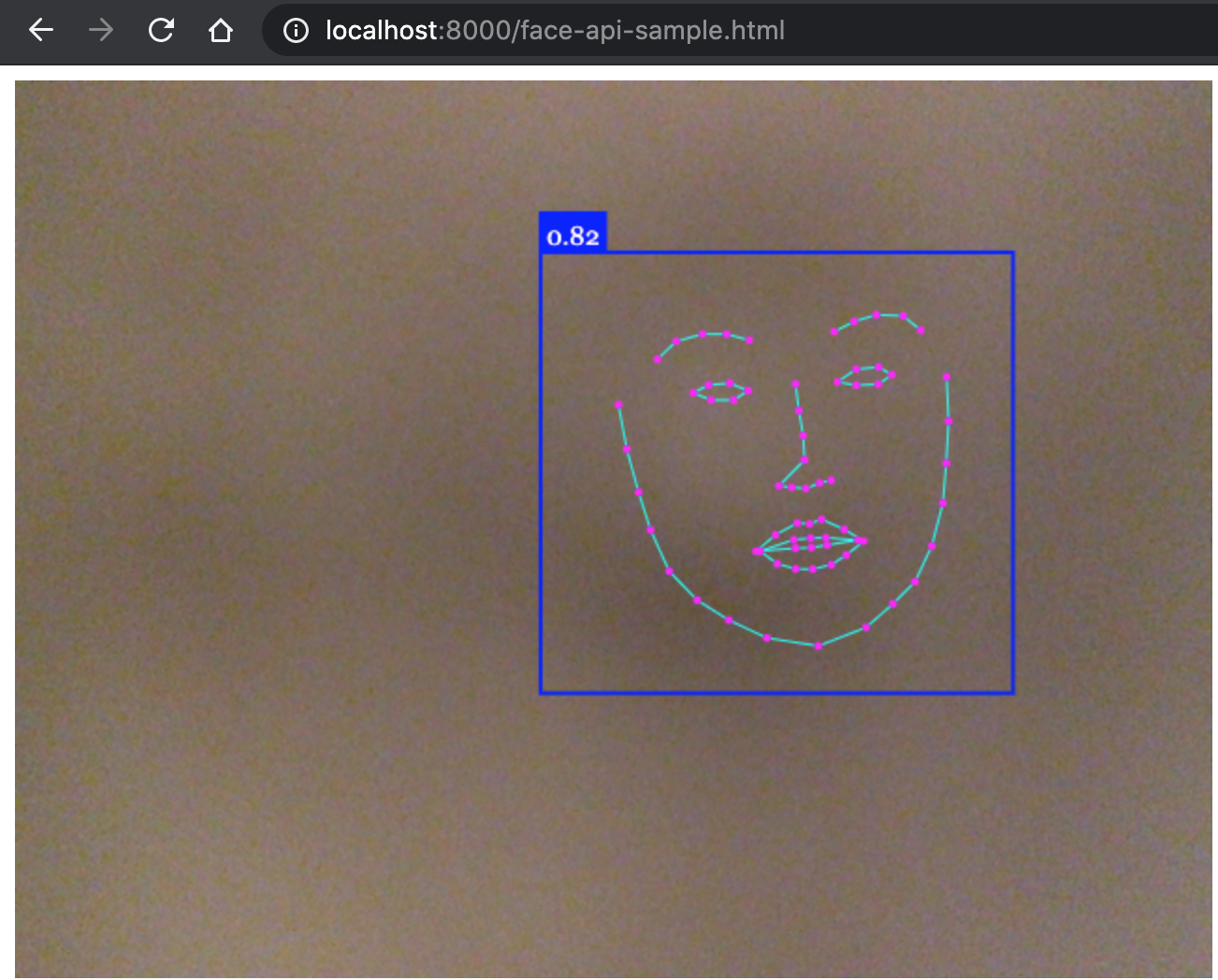
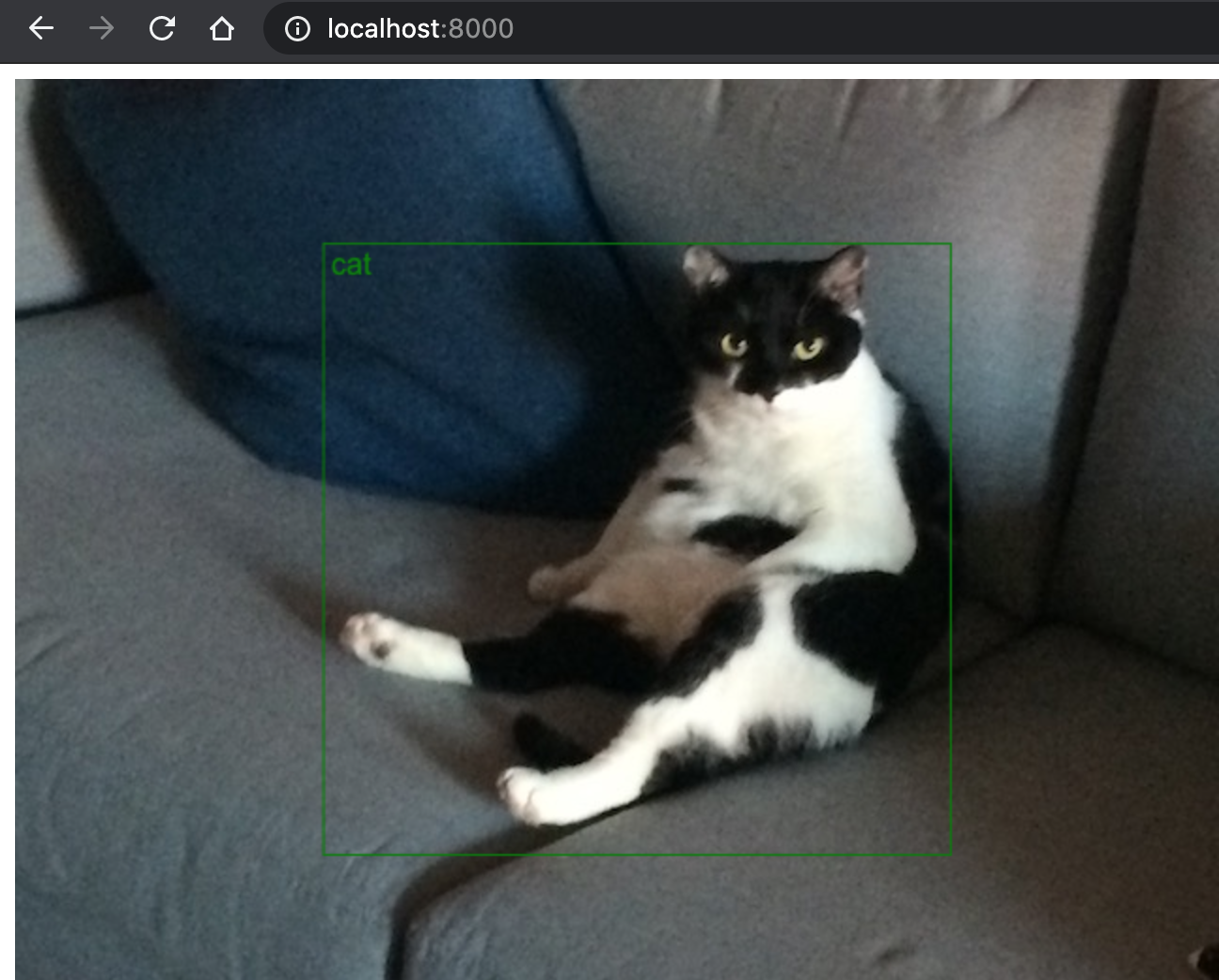
Point 3領域とその名前を表示通常のスマホであらかじめ指定してある画像から物体の写っている領域とその種類を表示します.

ステップ概要
Webで物体検出を動かしてみる
ml5.jsを使用した簡単な物体検出プログラム(HTML+JS)を準備します.
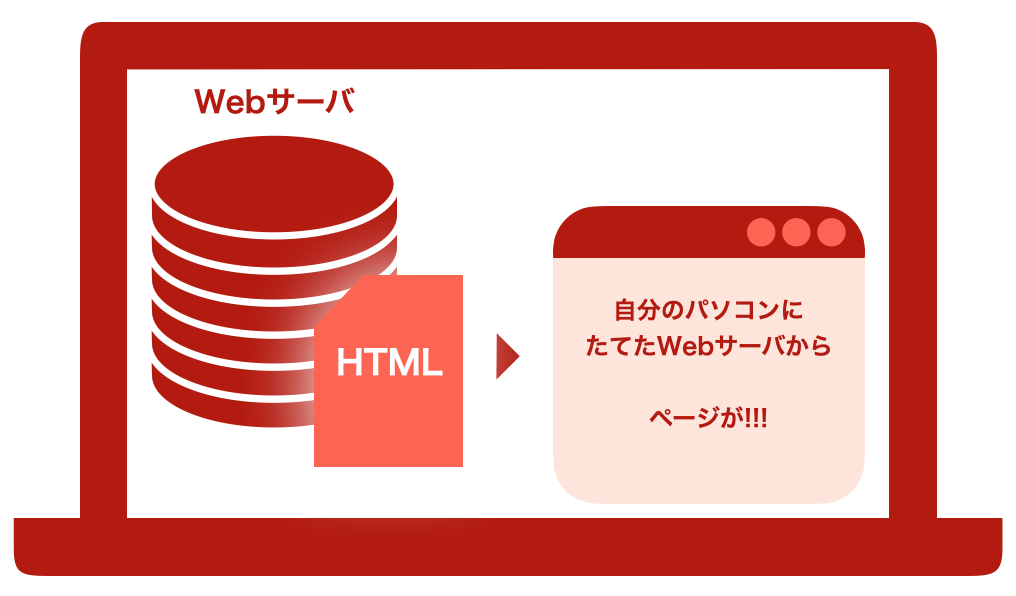
Pythonを使って簡易的なWebサーバを立てます
実行して実際に画像上の領域の検出とその名前の表示を確認
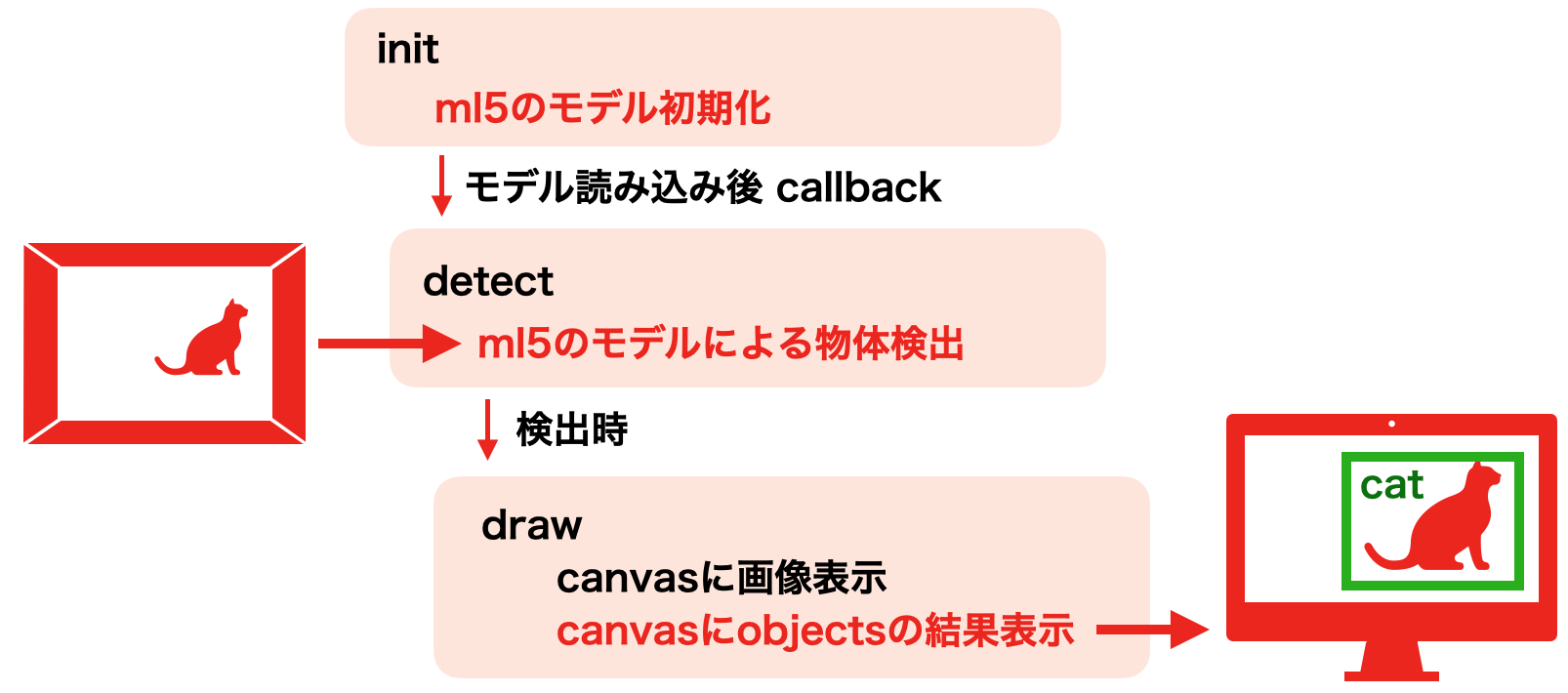
モデルの初期化などコード全体の解説
物体検出を実行している箇所に関して解説
結果表示を行なっている箇所の解説
Step
物体検出プログラムを準備
今回はml5.jsの公式サンプルをベースにややアレンジして紹介しています.
それでは、プログラムを用意し動かしていきます.全体の解説は追って行います.
以下のようなフォルダの構造になるように次のファイルを置いてください.
続いて各ファイルの中身です.
まず,index.htmlは以下のコードとなります.
次にJavaScript側のソースコードは以下になります.
imagesフォルダにあるcat.jpgに関しては下記より取得ください.
: ブラウザで開く
https://github.com/ml5js/ml5-examples/tree/release/p5js/YOLO/YOLO_single_image
以下のようなフォルダの構造になるように次のファイルを置いてください.
Folder : 物体検出プログラムのフォルダ
index.html
index.js
images/
cat.jpg
まず,index.htmlは以下のコードとなります.
HTML : canvasを載せたHTML
index.html
<html>
<head>
<script src="https://unpkg.com/ml5@latest/dist/ml5.min.js" type="text/javascript"></script>
</head>
<body>
<canvas id="canvas" width="640px" height="480px"></canvas>
<img id="srcimg" width="640px" height="480px" src="images/cat.jpg">
<script src="index.js"></script>
</body>
</html>
JavaScript : ML5.jsのCocoSSDによる物体検出を行う
index.js
let objectDetector;
let ctx;
let img = document.getElementById("srcimg");
async function init() {
objectDetector = await ml5.objectDetector('cocossd', detect)
ctx = document.getElementById("canvas").getContext('2d');
}
window.addEventListener('DOMContentLoaded', function () {
init();
});
function detect() {
objectDetector.detect(img, function (err, results) {
if (err) {
console.log(err);
return
}
if (results) {
draw(results);
}
});
}
function draw(objects) {
ctx.drawImage(img, 0, 0);
for (let i = 0; i < objects.length; i++) {
ctx.font = "16px Arial";
ctx.fillStyle = "green";
ctx.fillText(objects[i].label, objects[i].x + 4, objects[i].y + 16);
ctx.beginPath();
ctx.rect(objects[i].x, objects[i].y, objects[i].width, objects[i].height);
ctx.strokeStyle = "green";
ctx.stroke();
ctx.closePath();
}
}
cat.jpg
リンク