Top
Web
Webサイトに小機能を追加していく
WebサイトにQRコードスキャナを載せる
ポイント
WebサイトにQRコードスキャナを載せる
とりあえずWebサイトにQRコードスキャナを搭載してみるための記事
-
Point 1WebサイトでQRコード読み取りユーザがスマホにQRコードリーダーを持っていなくてもWebブラウザだけでQRコードの読み取りが可能です
-
Point 2画像内でのQRコードの位置も取得どこで作られても同じ文字列からは同じQRコードが作られます.また作るのに計算資源は必要ないためブラウザで作成することができます
-
Point 3jsQR.jsを使用WebブラウザでQRコードをスキャンできるjsQR.jsを使用します.他にもこういったライブラリはありますが、どれも同程度の使いやすさです.

ステップ概要
WebサイトにQRコードスキャナを載せる
とりあえずQRコードスキャナをブラウザで動かします.
読み取るだけでなくコードがどこにあるかを描画します
どういった処理になっているかを確認します.
アップロードしたファイルのQRコードを読み取って出力します
ファイルのQRコードを読み取って処理するところを追います.
Step
とりあえずWebサイトにQRコードスキャナを載せる
今回はjsQR.jsを用いてWebカメラに移ったQRコードをブラウザで読み取って結果を表示するプログラムを作成します.
今回は下記のサンプルに基づいて解説を行なっています.
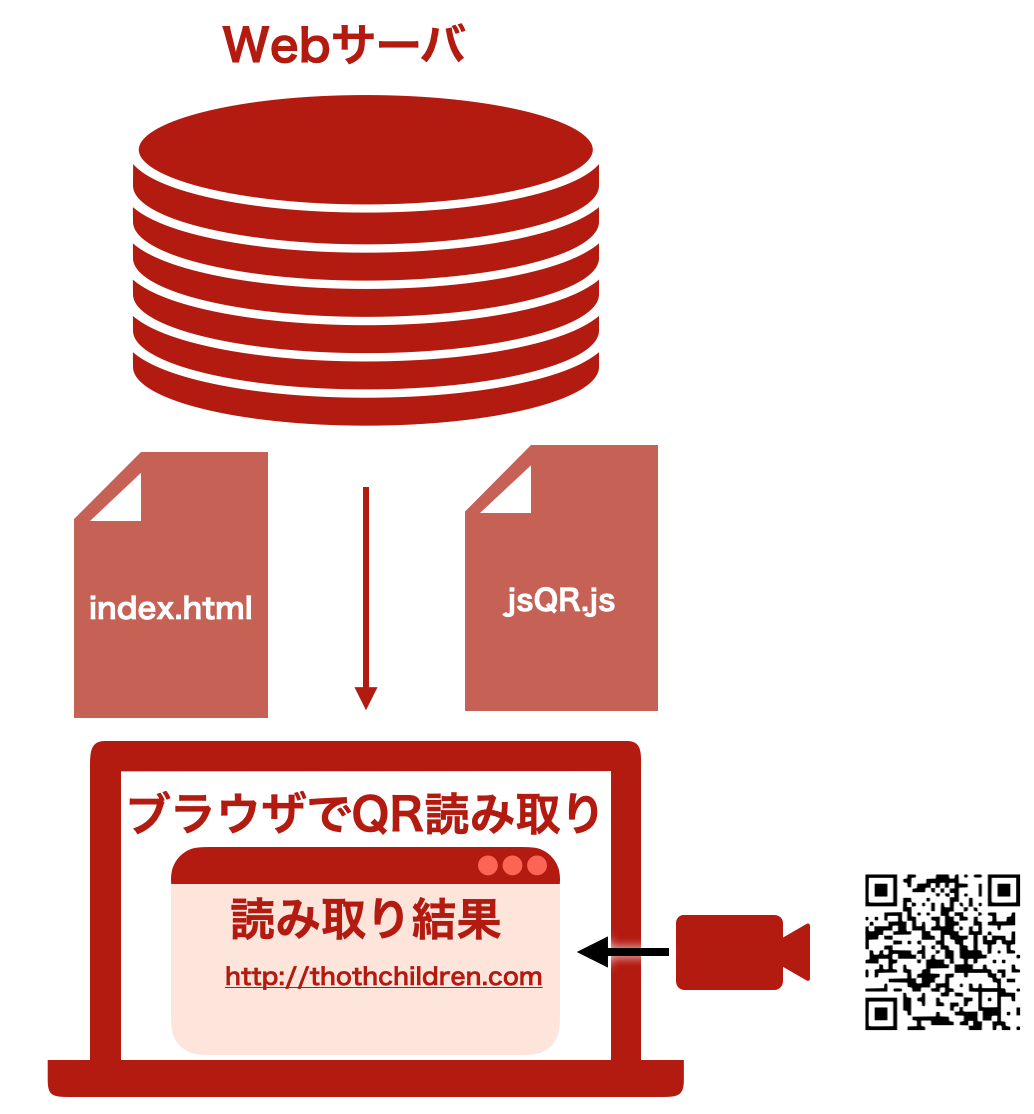
まずはこれから用意するディレクトリ構成です.
今回Webサーバは立ち上げずに行います.
jsQR.jsについては下記で取得して保存してください.
それでは今回使うindex.htmlのソースです.今回は下記のサンプルに基づいて解説を行なっています.
: ブラウザで開く
https://github.com/cozmo/jsQR/tree/master/docs
今回Webサーバは立ち上げずに行います.
Folder : WebカメラQRコードを読み取って結果を表示するためのフォルダ構成
index.html
jsQR.js
jsQR.jsのGithubソース
リンク
下記をメモ帳でindex.htmlとして保存してください.
HTML : Webカメラで撮像した画像からQRコードを読み取るソース
index.html
<html>
<head>
<script src="./jsQR.js"></script>
</head>
<body style="max-width: 640px;margin: 0 auto;">
<canvas id="canvas" style="width:100%"></canvas>
<div id="output">
<div id="outputMessage">No QR code detected.</div>
</div>
<script>
var video = document.createElement("video");
var canvasElement = document.getElementById("canvas");
var canvas = canvasElement.getContext("2d");
navigator.mediaDevices.getUserMedia({ video: { facingMode: "environment" } }).then(function(stream) {
video.srcObject = stream;
video.setAttribute("playsinline", true);
video.play();
requestAnimationFrame(tick);
});
function tick() {
if (video.readyState === video.HAVE_ENOUGH_DATA) {
canvasElement.height = video.videoHeight;
canvasElement.width = video.videoWidth;
canvas.drawImage(video, 0, 0, canvasElement.width, canvasElement.height);
var imageData = canvas.getImageData(0, 0, canvasElement.width, canvasElement.height);
var code = jsQR(imageData.data, imageData.width, imageData.height, {
inversionAttempts: "dontInvert",
});
if (code) {
document.getElementById("outputMessage").innerText = code.data;
} else {
document.getElementById("outputMessage").innerText = "No QR code detected.";
}
}
requestAnimationFrame(tick);
}
</script>
</body>
</html>
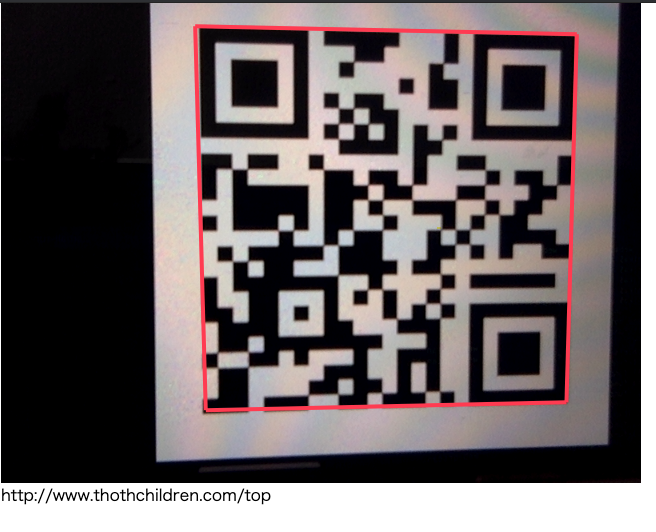
Webカメラの取得を許可すると画像の取得が始まります.もしQRコードが認識されればその結果が文字列と表示されます.
index.htmlをドラッグ&ドロップしてスキャンしたとき