Top
Web
Webサイトに小機能を追加していく
WebサイトにQRコードを載せる
ポイント
WebサイトにQRコードを載せる
とりあえずWebサイトにQRコードを表示するための記事
-
Point 1WebサイトでQRコードを表示WebサイトのリンクなどをQRコードにしたい場面などがあります.どんなQRコードスキャナもQRコードを読み込めます.
-
Point 2WebブラウザでQRコード生成どこで作られても同じ文字列からは同じQRコードが作られます.また作るのに計算資源は必要ないためブラウザで作成することができます
-
Point 3qrcode.jsを使用WebブラウザでQRコードを生成できるqrcode.jsを使用します.他にもこういったライブラリはありますが、どれも同程度の使いやすさです.

ステップ概要
WebサイトにQRコードを載せる
あらかじめ決めた文字列のQRコードをWebブラウザで生成する.
サイトの文字入力の値に応じてQRコードを何度も生成します.
QRコードの特性について簡単に解説します.
Step
とりあえずWebサイトにQRコードを載せる
今回はqrcode.jsを用いてQRコードをブラウザで生成して表示するプログラムを作成します.
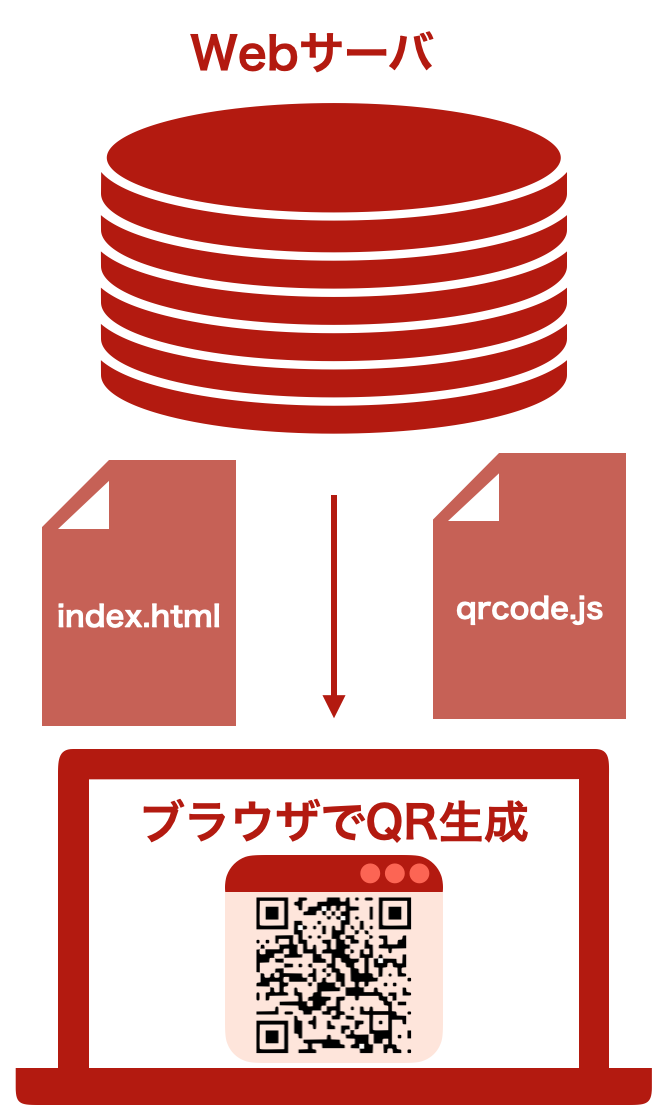
まずはこれから用意するディレクトリ構成です.
今回Webサーバは立ち上げずに行います.
qrcode.min.jsについては下記で取得して保存してください.
それでは今回使うindex.htmlのソースです.まずはこれから用意するディレクトリ構成です.
今回Webサーバは立ち上げずに行います.
Folder : QRコードを生成して表示するためのフォルダ構成
index.html
qrcode.min.js
qrcode.min.jsのGithubソース
リンク
下記をメモ帳でindex.htmlとして保存してください.
HTML : 予め決まった文字列のQRコードをその場で生成して表示するソース
index.html
<html>
<head>
<script src="./qrcode.min.js"></script>
</head>
<body>
<div id="qrcode"></div>
<script type="text/javascript">
new QRCode(document.getElementById("qrcode"), "http://thothchildren.com");
</script>
</body>
</html>
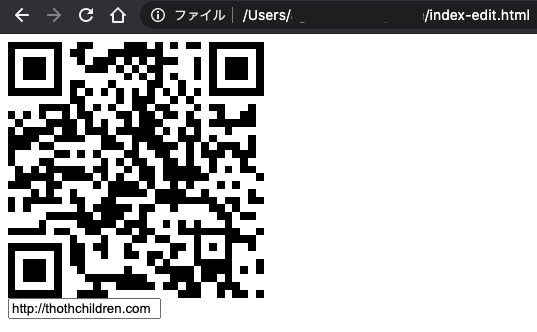
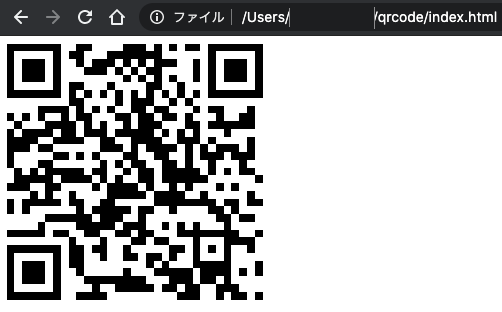
QRコードが表示されます.
index.htmlをドラッグ&ドロップしたときの様子

index.htmlをドラッグ&ドロップしたときの様子

index.htmlの解説
非常にわかりやすく短いコードですので、解説は不要かと思います.
QRCodeにQRコードを表示して欲しい領域のエレメントと、QRコードにして欲しい文字列を渡します.
QRコードが生成されると指定された箇所にcanvas要素が挿入されます.