Top
Web
Webサイトに小機能を追加していく
Webサイトに曖昧検索機能を載せる
ポイント
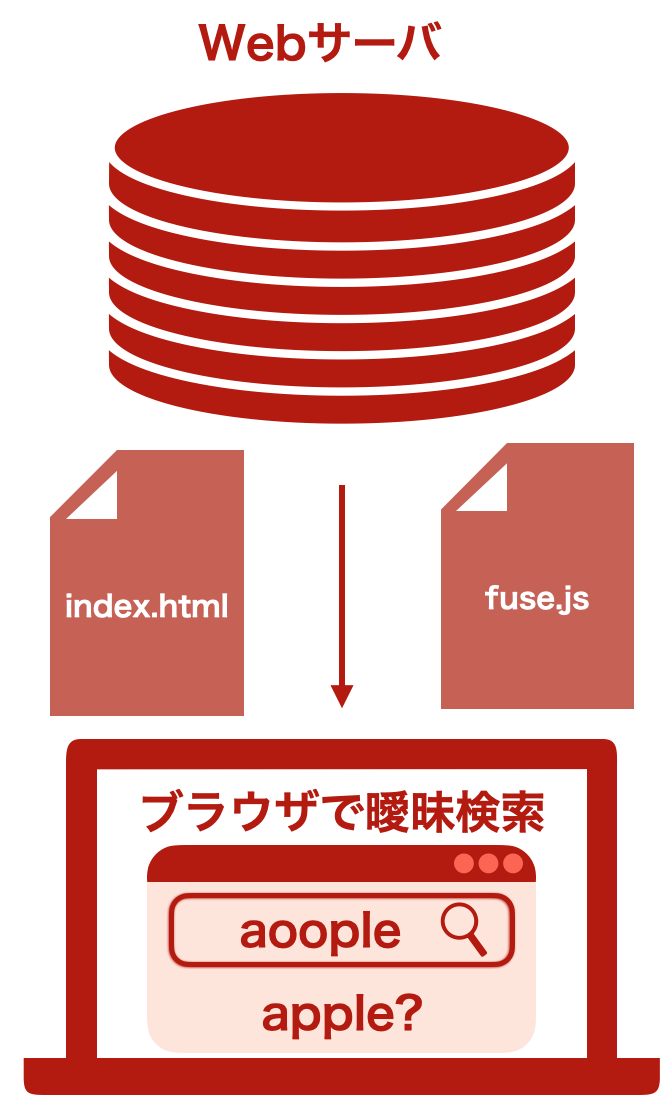
Webサイトに曖昧検索機能を載せる
とりあえずWebで曖昧検索機能を載せてみるための記事
-
Point 1Web上で動く曖昧検索機能単語を思い出せない時や間違えているときに、候補となる単語を見せてくれます.Webブラウザ上で機能します.
-
Point 2事前に対象となる辞書を用意予め候補の単語を辞書として与えておく必要があります.
-
Point 3fuse.jsを使用今回はその中でも有名なfuse.jsを使用した場合を紹介します.

ステップ概要
Webサイトに曖昧検索機能を載せる
Step
とりあえずWeb上で動く曖昧検索機能
今回はfuse.jsによるWebブラウザ上で動く曖昧検索の実装をしてみます
まずはindex.htmlのみを用意します.
今回Webサーバは立ち上げずに行います.
Inputタグに入力された単語をもとに似ている単語を持ってくる例です.
上記のindex.htmlを用意できたら、Webブラウザにドラッグ&ドロップしてください
その後テキストボックスにappleなどと入力すると適切な候補が表示されます.
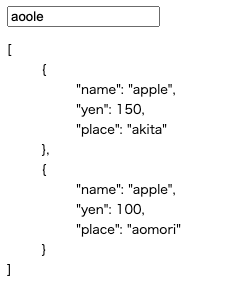
![]() この例ではaoopleと入力し間違えていますが、appleが候補として選択されています.
この例ではaoopleと入力し間違えていますが、appleが候補として選択されています.
まずはindex.htmlのみを用意します.
今回Webサーバは立ち上げずに行います.
Inputタグに入力された単語をもとに似ている単語を持ってくる例です.
HTML : Inputされた単語を使って曖昧検索
index.html
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/fuse-js-latest@3.1.0/dist/fuse.min.js"></script>
</head>
<body>
<input id="search-word"></input>
<pre id="result"></pre>
<script>
var dictionary = [
{
"name":"apple", "yen":100, "place":"aomori"
},
{
"name":"apple", "yen":150, "place":"akita"
},
{
"name":"orange", "yen":50, "place":"ehime"
},
{
"name":"orange", "yen":200, "place":"shizuoka"
},
{
"name":"egg", "yen":120, "place":"miyazaki"
},
{
"name":"rice", "yen":300, "place":"niigata"
},
{
"name":"rice", "yen":350, "place":"hokkaido"
},
];
var options = {
keys: ['name', 'place'],
}
var fuse = new Fuse(dictionary, options);
document.getElementById("search-word").onkeyup = function(){
var searchQ = document.getElementById("search-word").value;
console.log(searchQ);
var searchResult = fuse.search(searchQ);
document.getElementById("result").innerHTML = JSON.stringify(searchResult, null, "\t");
};
</script>
</body>
</html>
その後テキストボックスにappleなどと入力すると適切な候補が表示されます.
実行結果画面

Step
コード解説:辞書の処理
このコードは非常にシンプルです.dictionaryの辞書の部分が膨れていて長いですが、本質的な部分は数行です.
optionでは、名前と場所から検索することを明示しています.実際には他にも便利なオプションがありますので、詳しくは公式ドキュメントを参照してください.
idがsearch-wordのinputタグで入力されてキーがアップされるとコールバックが呼ばれます.コールマッグではsearch-wordに入れられた値を取り出し、Fuseに渡して検索してもらいます.
//nameまたはplaceから検索
var options = {
keys: ['name', 'place'],
}
//辞書とオプションを与えてFuseを初期化
var fuse = new Fuse(dictionary, options);
//search-wordで文字列が更新されたら、Fuseで検索
document.getElementById("search-word").onkeyup = function(){
var searchQ = document.getElementById("search-word").value;
var searchResult = fuse.search(searchQ);
//検索された結果を表示
document.getElementById("result").innerHTML = JSON.stringify(searchResult, null, "\t");
};
fuse.jsの公式デオキュ麺と
リンク
Fuseからの返り値には検索にヒットしたデータがdictionaryに登録したときの状態で返されます.