-
 @ThothChildren
@ThothChildren
- 2018.9.10
- PV 135
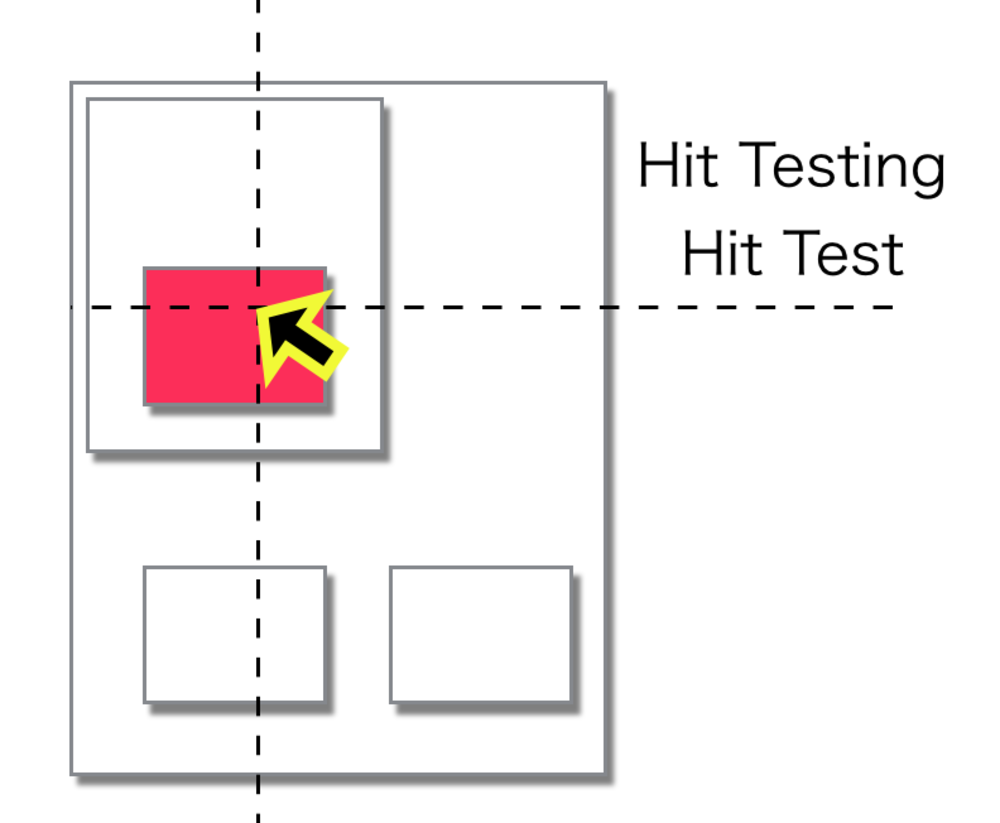
HitTesting
ー 概要 ー
HitTestingはユーザーがクリックした位置に対応したオブジェクトやエレメントを決定する過程を指す.HTML5などはクロスプラットフォームに対応するため、挙動が定められている.IOSにおいても再帰的にSubViewを見つけていくことで対象のViewを見つけ出す.

この章を学ぶ前に必要な知識
効果
- マウスでクリックした位置に対応した要素を得る
ポイント
- マウスのクリックした座標を元にUIイベントを発行する要素を探索する
解 説
HitTesting(Hit Test)は、ユーザーがクリックした位置(x,y)に対応したオブジェクトやエレメントを決定する過程を指す.
HTML5はクロスプラットフォームに対応するため、挙動が定められている.
IOSにおいても再帰的にSubViewを探索していくことで対象のViewを見つけ出す.
Hit Testing Functionの実装は多種多様. | HitTestingとは |
Microsoftのページにて、線やベジエ曲線を選択するときのアルゴリズムが紹介されている.少し選択時に外れている場合もケアしている. | 外部リンク Microsoftにおける線や曲線のHit Testing |
この章を学んで新たに学べる
Comments


